Web design is a process of designing and formatting websites and web pages. Web designers use a variety of tools to create the desired look, feel and usability of the site. From a digital marketer’s perspective, solid web design can effectively benefit SEO, boost conversions, strengthen PPC campaigns, outshine competitors, and so much more!
But what happens if you’re not a designer? If you’re wondering what you need to know before you begin the web design process, this guide will provide some insight.
Introduction: The Basics of Web Design
Web design is not only about making sites attractive and readable; it also needs to make sure that they are user-friendly. An effective business website design should be such that the visitor doesn’t need any additional guidance or instructions to navigate through its content. Bad web design can truly make or break a website!
A great way for beginners to learn basic web design is by following simple tutorials on the internet. There is an abundance of online resources that provide step-by-step instructions on how to build specific components of a website like menus, headers, navigation bars etc.

Step 1: Planning
Planning is one of the most important phases of the web design process. The planning phase includes some basic tasks such as:
-
Defining your company’s goals and objectives
-
Studying and researching competition and what content is trending
-
Defining target audience
-
Collecting data about target audience’s interests, demographic, and behavior
-
Creating a content plan to deliver on the company’s goals and objectives; this also includes an outline on how to keep that plan updated.
This stage is crucial for any business seeking success with their website. This will help you figure out what design decisions you need to make in order to meet your goals.
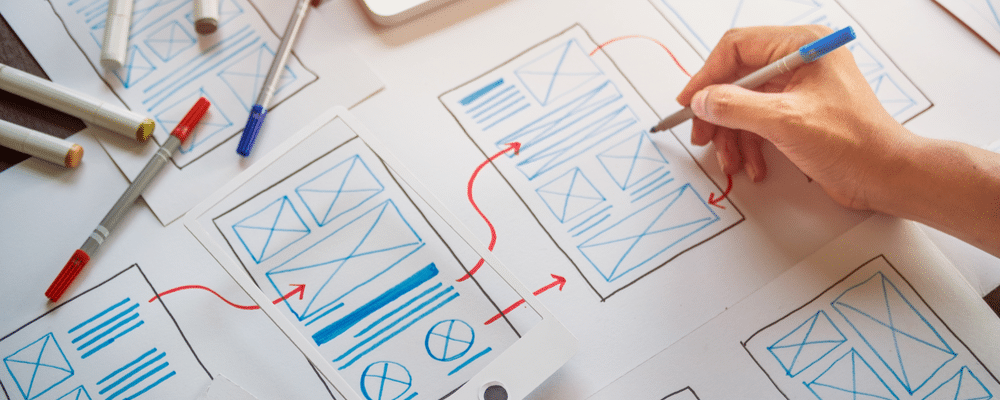
Step 2: Wireframing

The wireframe is a crucial part of the web design process. A wireframe is a diagram that represents the structural layout of a website or application. It covers the site’s content, hierarchy, interactive elements, and navigational flow. Wireframes can be created with pen and paper before they are transferred to more sophisticated design tools like Photoshop or Illustrator.
The goal of this process is to ensure that all stakeholders are on the same page before any work begins on visual design, coding, or development processes. This way everyone knows what to expect from each other and can plan accordingly.
Step 3(a): Designing the Layout
Web design is the process of creating a design solution for a website. This includes gathering and analyzing information about the desired content and the intended audience, and then creating a representation of these on screen.
There are some basic elements you need to consider when designing your web layout:
-
What is your goal?
-
What are you trying to communicate?
-
Who is your target audience?
-
How much space do you have?
-
How many pages do you want on your site?
There are also different layouts that can be used such as: grid, mobile, one column, two column, etc. Be sure to research your layout options before deciding on one.
Step 3(b): Designing Typography
Typography is the work of selecting typefaces, point size, line length, letter spacing, and adjusting other elements of type to create a particular mood or tone. Additionally, it includes features that are more decorative in nature, such as choosing colors for text and backgrounds.
A person skilled in typography design is actually referred to as a typographer.
With so many factors to take into consideration when designing typography for your website, it can be hard to know which fonts are best for your project. Typographers have studied the factors that affect legibility and readability on screen or paper so they know what matters most when designing fonts. One factor is x-height which is the height of lowercase letters relative to capital letters in proportion to their widths. This is just one example, but there are many factors a web designer should consider with typography. That’s why having an experienced designer is so important to web developement!
Conclusion & What’s Next?
Let’s conclude by saying that the future of web design is going to be a bright one. We predict that these next years are going to bring a lot of changes and new technologies for us to explore. To maximize your website performance and get the most out of web design, it’s helpful to partner with the right web design agency. Contact us online today to schedule a free marketing consultation!