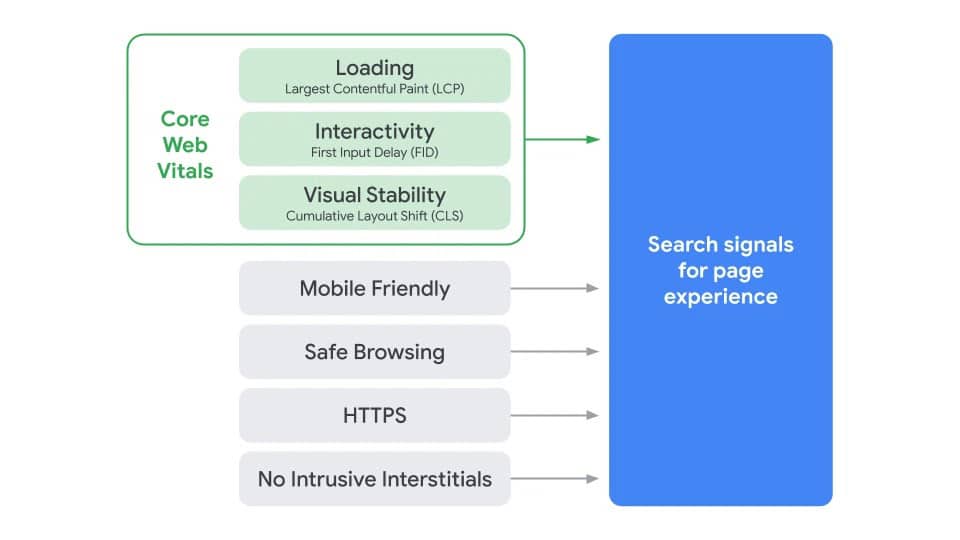
For years, Google has been introducing ranking factors centered around the user experience (UX) on your website. Elements like offering safe browsing, mobile-friendly pages via responsive web design, non-intrusive pop-ups, and using an HTTPS connection are examples of these UX search signals.
A new ranking signal has entered the SEO game and is expected to go into effect during 2021. The new signal is called Cumulative Layout Shift, and is a one of the three Core Web Vitals Google uses to gauge page experience on your site.
What Is Cumulative Layout Shift (CLS)?
Cumulative Layout Shift is a measure of the stability of the elements on a web page. If the visible elements on your page move around a lot within a user’s viewing screen, you likely have a high CLS score.
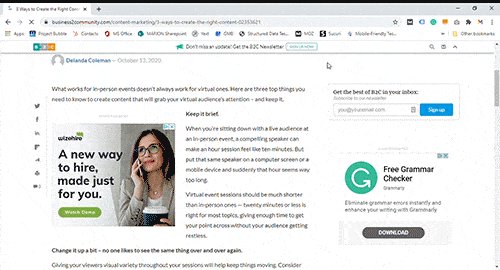
You’re reading a news article and go to click on a link, then—NO!— the page shifts down and you end up clicking something else entirely. If this describes an interaction you’ve experienced before, then you’re already familiar with CLS.
Cumulative Layout Shift is a Core Web Vital within Google that is scored like golf – the lower the shift of your page, the better. CLS can occur because of third-party advertisements, font changes during page load, or videos and images without set dimensions.

The gif above is an example of a high Cumulative Layout Shift on a news website due to third-party ads. Seconds after the initial page load, advertisements cause the HTML content on the page to shift.
Why Is CLS Important?
In May 2020, Google announced that Cumulative Layout Shift (along with several other Core Web Vitals) will become a ranking signal in 2021. They made it clear that webmasters will be given a six-month notice before this new signal goes into effect.

Source: Google Webmaster Central Blog
In other words, keeping a stable page that loads quickly will become more important to your Google rankings than ever before.
How to Fix Cumulative Layout Shift
Cumulative Layout Shift can be mitigated by taking the following measures.
- Always set image/video dimensions
- Avoid using third-party advertisements on your site without specifying their container’s predetermined dimensions
- Don’t use fonts and back-up fonts above the fold on a page
If making these changes are out of your realm of expertise, then our team can help. MARION’s web design in Austin, Houston, and DFW can help with the technical issues that affect your site.
Get Help with CLS from the Pros at MARION
Not only are we versed in web design and development, but we are a full-service SEO agency in Austin, Houston, DFW, and every place in between. MARION has been providing marketing services for Texas businesses since 1981, and we practically started offering SEO services when search engines were born.
Contact us today to schedule a free consultation regarding your company’s marketing growth!