For the past several years MARION has built many custom-themed WordPress websites for our customers. WordPress began as a tool for blogging and quickly became extremely popular. Soon the ability to publish “pages” which exist independently outside of blog hierarchy was added, which made WordPress a full-fledged content management system, or CMS.
Contact MARION today to learn how our WordPress web design in Houston can help take your website to new heights.
The major reason customers need a CMS of any kind is to gain the ability to publish and manage content without knowledge of coding. WordPress was built to make website publishing as easy as writing a document in MS Word or another word processor. For the most part, it really is that easy. When pages contain multiple content areas, we define custom editing fields for each area where content can be updated without endangering the overall format of the website. All of these fields are available and labeled clearly in the page editor for that individual page.
But even with this functionality, we know that many of our customers are hesitant to make their own updates. Of course, many of them are busy doing other things for their companies, but another reason is apparent as well: they’re unfamiliar with the admin area of WordPress.
The purpose of this series of posts is to help leap that small hurdle. While not covering every aspect of editing and publishing, the topics included for this series were chosen because we know these areas are sometimes frustrating for beginning editors. Additionally, we show how to add some features that make publishing beautiful content even easier.
Logging In
If you’re an absolute beginner, you probably don’t know how to login to the WP admin. Most of the time, the login screen is located at www.yourwebsite.com/wp-admin/. If you cannot locate your login information, use the Forgot Password link to receive a reset email. If your email address is not associated with the login, you may need to contact your developer or your hosting company to help you gain access. These resources can supply a new login by adding a new administrator or editor account directly to the database, and there are other methods that you as the site and hosting account owner has access to.
Tired of hunting for that password? We recommend a password manager like Dashlane or LastPass that can remember it for you and log you right in.
Posts vs. Pages
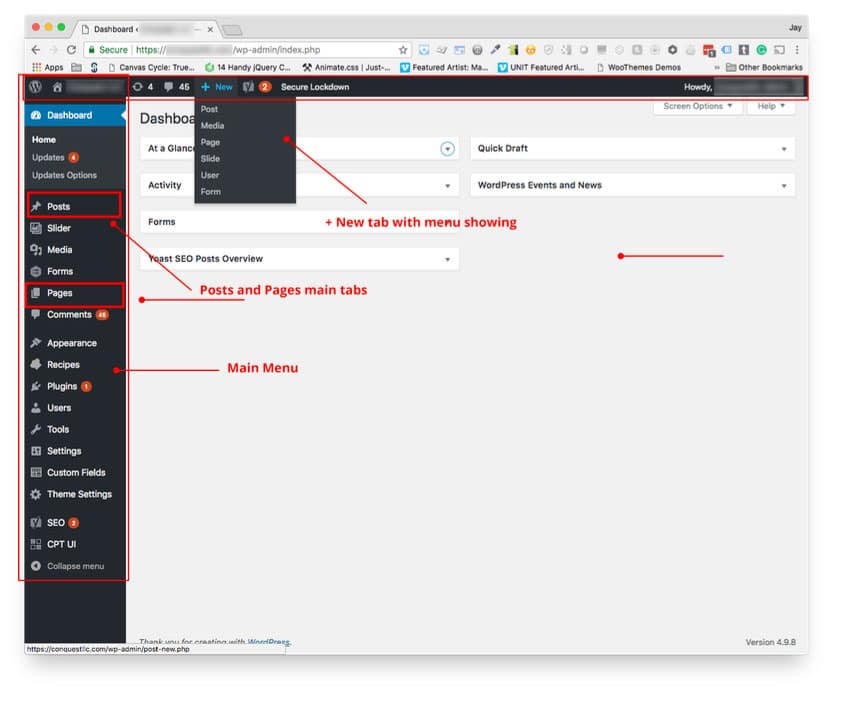
After logging in, the WP Dashboard displays. On the left side of the dashboard is the main menu consisting of all the major tools required to manage your site. At the top of the desktop is the incredibly handy admin bar that helps you access often-needed features without re-displaying the dashboard just to get to the dashboard menu.
If you need to create a new blog post or edit earlier drafts or published posts, use the Posts tab from the desktop menu. You can also add new posts from the top menu under the “Add New” tab. If you want to create a new page or edit a page, use the Pages tab from the desktop or the admin bar.
When you choose to create a new post or page, you are immediately taken to the editing screen where you can enter a title and begin writing the other content. If you want to edit an existing post or page, you will be taken to the listing of posts or pages. Underneath the titles of the items are smaller links, including the edit link which will take you to the WP editor screen for that page or post.
WordPress Visual Editor Basics
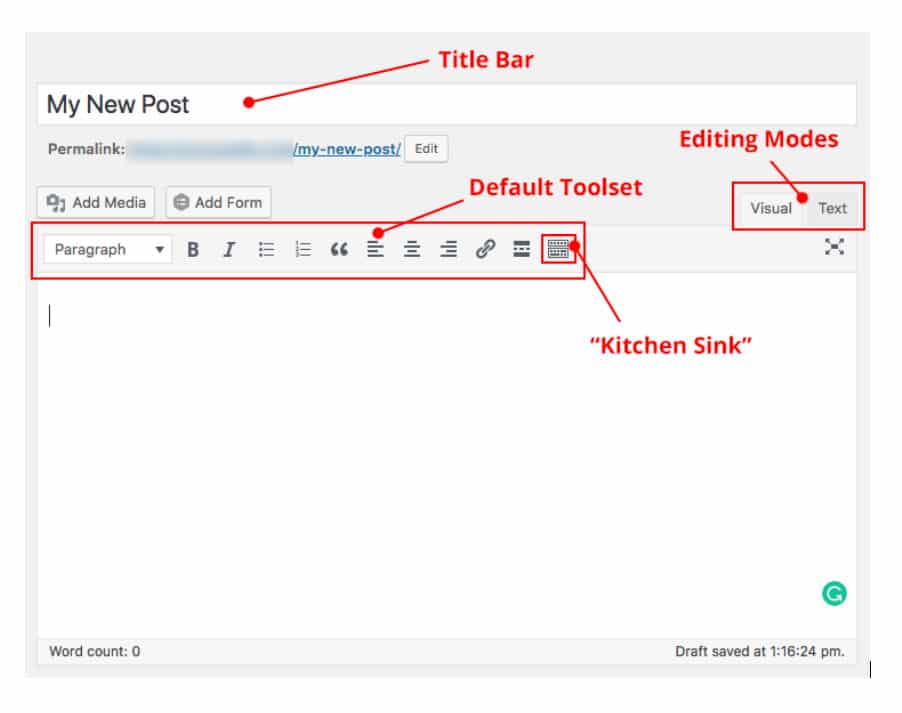
The WordPress Visual Editor displays an icon toolset familiar to anyone accustomed to writing documents at a computer. The most often used items display by default, including bold, italic, bulleted and numbered lists, block quote, text alignment, hyperlinks and (i.e., the full address to the published item), and the editing mode tabs: Visual or Text. We will explore the Text editor in a future post.
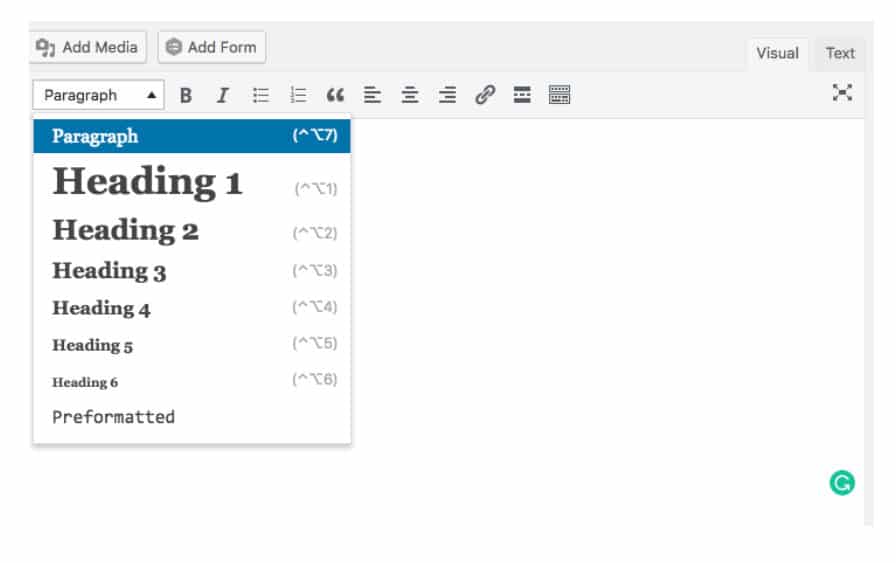
On the far left, next to the icon row is the extremely important format selection drop down, which assigns selected text to paragraphs or levels of headings. Using the formatting drop-down will add the appropriate HTML tags to the selected text, although you will not see the tags in the Visual Editor. Correct HTML text formatting is important for search engines in crawling and evaluating your content as part of calculating page rank in search results. In short, the formatting drop-down will make your content easier to find on the Internet. For example, it’s very important that the primary subject of your article is enclosed in an “H1” heading tag, with subheadings also assigned in their correct hierarchy of importance using H2, H3, H4 and so forth.
Using the formatting drop-down will also make your editing life easier because this will also supply the correct color, size and any other attributes required to display your content consistently and adhere to the overall style of your website.
Please also note that the editor itself does not use the same set of instructions to display elements that the public facing side of your website uses. This can be a bit disconcerting because the text you see is not styled like the text when viewed on your site. But, if you’re ever not sure how it will look, you can preview it without saving it, and you can even revert in the event you do save an edit you regret. More about those two life-saving features later.
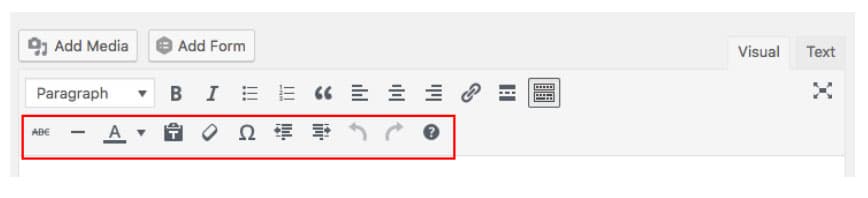
The “Kitchen Sink”

Pressing the far right (“Kitchen Sink”) icon will display additional tools often needed in content creation, including strikethrough, horizontal lines, text color, paste text without formatting, clear formatting, special characters, indentation, undo, redo, and keyboard shortcuts.
Paragraphs and Line Breaks: How WordPress does it.
When composing in the Visual Editor, press the Enter key where you need a new paragraph to occur. It is not necessary to select the text and assign it to a paragraph via the formatting drop-down. WordPress assigns the HTML for the paragraphs when the page is rendered in the browser. It’s important to understand that, because you won’t see the paragraph tags in the Text editor either unless you apply special formatting to an individual paragraph.
Sometimes you need to force a line break, such as when composing addresses. To do that you use Shift + Enter, the same way you are used to doing it with word processing software.
Bulleted and Numbered Lists
To create a bulleted list in the Visual Editor, simply hit Enter then type the list items, pressing the Enter key at the end of each. Then, once you’ve completed the list, use the mouse to select the entire list and press the Bulleted or Numbered icon from the tool set. WordPress will wrap all the items with the correct tags. Using Shift + Enter will supply a line break within a single list item but will not help you to create lists.
To create a sub-list, also called a nested list, select the group of list items that will be nested, then use the indentation icon. You’ll need to use the Kitchen Sink icon if the secondary row of icons is not displaying.
Columns!
Ordinarily, displaying content in columns, especially “mobile responsive” columns, on a website requires understanding HTML along with CSS (Cascading Style Sheet – which is where the instructions for how to display the HTML are written). As desktop screens get wider so do websites. This makes arranging content in columns a valuable and attractive way to present text and other content.
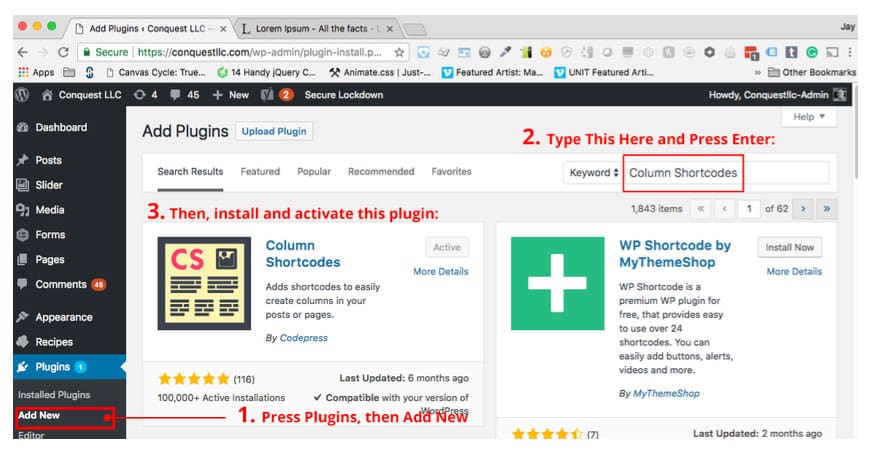
WordPress does not come with a built-in feature for adding columns as of this writing, so we will show you how to add that ability with a plugin called Column Shortcodes.
- Go to the Dashboard menu and choose Plugins, then Add New
- Search for “Column Shortcodes” in the search bar of the Add Plugins screen.
- Use the Install button to install the plugin, then press Activate after it installs.
- Then return to your post editing screen.
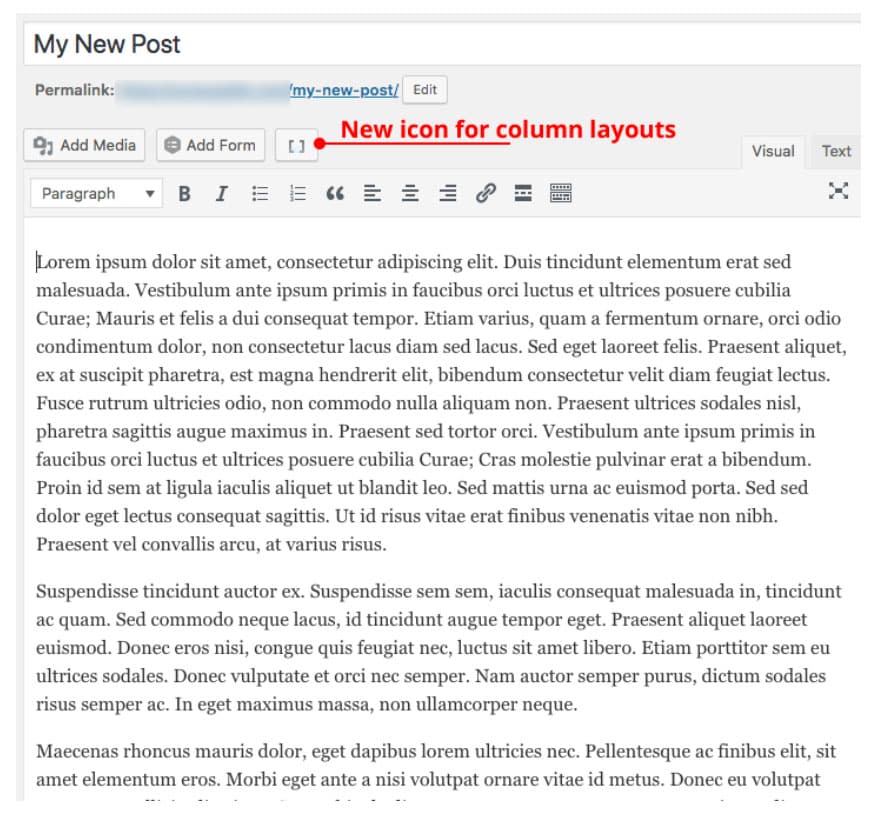
When you return to edit your post, you’ll see a new icon above the toolset. (If you don’t see the icon, it’s possible you did not activate the plugin after installing it. Go back to the listing of installed Plugins and click the Activate link.)
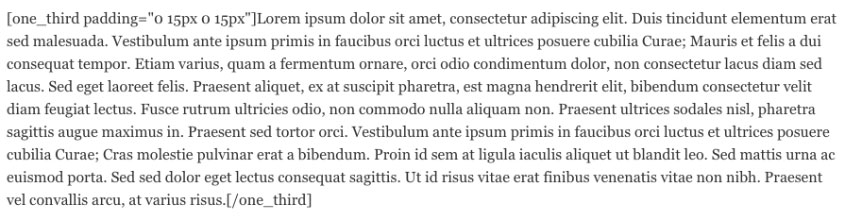
The following image shows some example content that has already been separated into paragraphs. These will become columns.
- Place your cursor where you want the first column to appear.
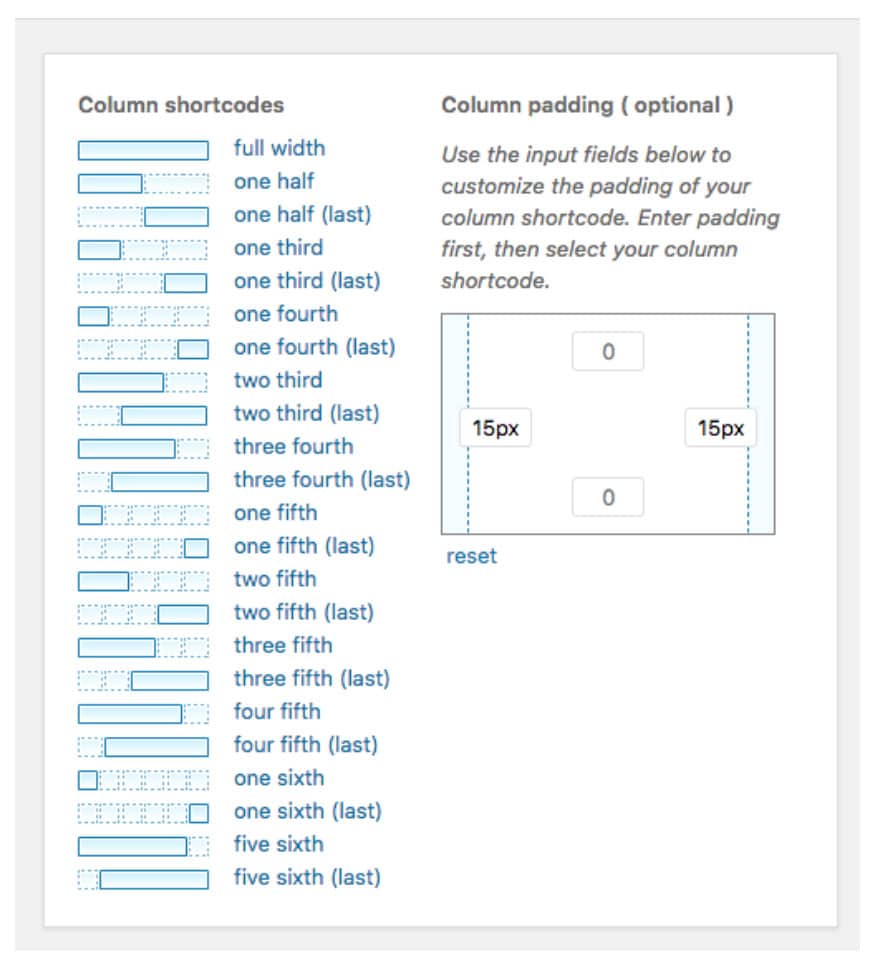
- Then Click the column icon and the columns window appears.
- Since we need to create three columns, first we’ll enter some padding to create the column gutters. To keep it simple we’ll set all columns with the same padding on the right and left of 15px. Doing this will create gutters between the columns that are twice as wide (30px) as the value entered in the column padding widget, because the space will include the right side padding of a left column added to the left side of the adjacent column.
When you click “one third” the plugin will immediately place a column shortcode pair where you had your cursor. This will consist of the opening and closing shortcodes:
[one_third padding="0 15px 0 15px"][/one_third]- Here’s where you need to be a little careful. Select all the text you want to be in the first column, then Ctrl-X (CMD-X on Mac) to cut it, then Ctrl-V or CMD-V to paste it between the two parts of the shortcode pair, like so:
- Repeat the process for the second column
- For the third (last) column, you need to place the cursor where your last column starts and click the column icon again to redisplay the columns menu. Fill in the padding (if it is not already) then select “one third (last)” this time. The final column shortcode pair looks like this:
[one_third_last padding="0 15px 0 15px"]
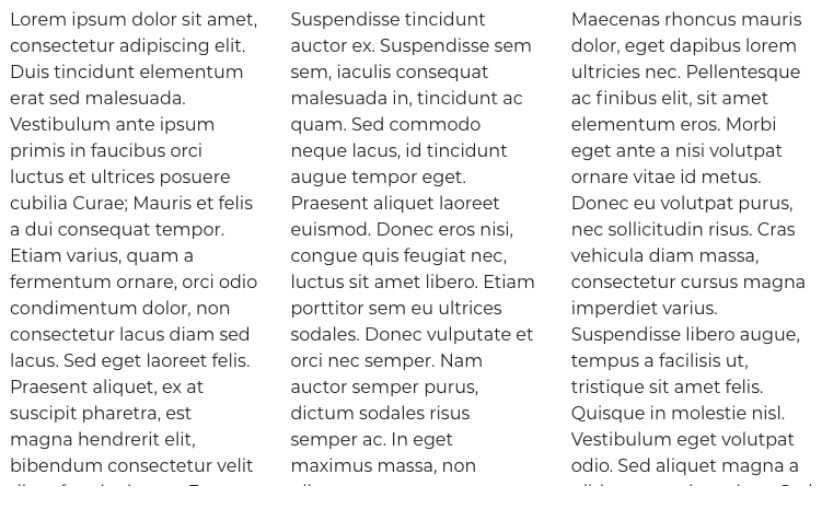
- There is a Preview button available in the upper right quadrant of the editor screen. It’s often a good idea to preview your changes, especially if you’re using a plugin you just installed. Click the Preview button to see how the content will appear:
The columns created by this plugin are responsive, meaning they will stack vertically when a small screen such as a mobile phone is being used to display the content.
The next installment of the series will cover tables and how to use images and other media in your posts.
In the meantime, learn how MARION’s Houston marketing firm, can deliver a Houston website design that will turn visitors into customers. Contact us today to learn more!