Soon, I wonder, will web design companies and developers be going from mockup to live page without coding a custom template for every layout variation on a website? Will expensive and slow page building plugins be a thing of the past?
In this article we will look at some features that give the WordPress Gutenberg editor the kind of flexibility required to create complex modern website layouts. But before we get to that, it will help to understand why WordPress needs this much built-in editing capacity.
The Why
By default, WordPress can publish a blog, which consists of articles (also called posts) arranged in reverse chronological order and meant to be timely. Default WordPress also publishes pages: individual pieces of content of a more permanent nature and delineated more by subject than time. WordPress gives you blog posts and website pages along with an interface to manage both requiring no additional software or coding skill. It’s no small feat to do all that.
Which is great. Except that we want more. We often need more. In fact, making things look good isn’t only aesthetic. We aren’t being picky, fancy or high falutin’. In most cases, a website must look good to compete in the marketplace.
Web designers know that every company has a unique message and its website must be tailored to express that message precisely — which is nearly impossible without a custom web design template built by a developer.
Not long ago you hired a programmer if you wanted to include more than paragraphs and bullets in your WordPress web design. Or like me, you got a book about HTML and rolled up your sleeves.
Enter Drag-N-Drop Page Builders, which are plugins built to provide advanced control over the display of content without coding. This nearly eliminated the choice between CMS vs. website builder – now your CMS can function as both.
While some of them are extremely impressive, they have a few drawbacks. For one, they tend to cost money. And, some of them require more money to extend support and updates.
Secondly, they aren’t native WordPress code and must be actively maintained by their developers for the life of your WordPress website. If the plugin can’t be updated, then at some point it should be uninstalled for security reasons. And if you uninstall your page builder, chances are good your content will render as a giant blob of unformatted text littered with massive amounts of visible page builder code.
Third, page builders load a large amount of script and assets that can sometimes slow your website. Improving website load time can be a tedious task, and it’s much easier to avoid a bloated, slow website in the first place.
WordPress has evolved over time and will continue to do so. New features are added to make publishing easier along with countless other refinements.
Now, WordPress must compete with Wix, Squarespace and other content management innovations. While the original WordPress editor (TinyMCE) could handle routine content formatting tasks, anything beyond that required HTML either coded manually into the Text editor or into the page template itself.
Gutenberg addresses the lack of advanced content display in the previous editor. While it doesn’t yet have everything that’s included in a typical page builder plugin, it may already be sufficient to accomplish your goals without plugin overhead. And, as you might have guessed, there are many Gutenberg enhancement plugins already available.
On to the Fun Part
WordPress has been updating Gutenberg diligently since the first release. To use the latest version of the Gutenberg WordPress editor you can install the stand-alone Gutenberg plugin which is updated more frequently than the WordPress core version. WordPress 5.3 will be out in November 2019 and is expected to include all the improvements in the editor up through version 6.5.
WordPress Gutenberg Tutorial
Here are some features that let us build practically any layout you can imagine, without coding.
Reusable Blocks
Reusable anything is a major shortcut in website development. Re-using the same chunk of code almost guarantees a consistent appearance on the front end. With Gutenberg you can easily store blocks you’ll need again as Reusable Blocks.
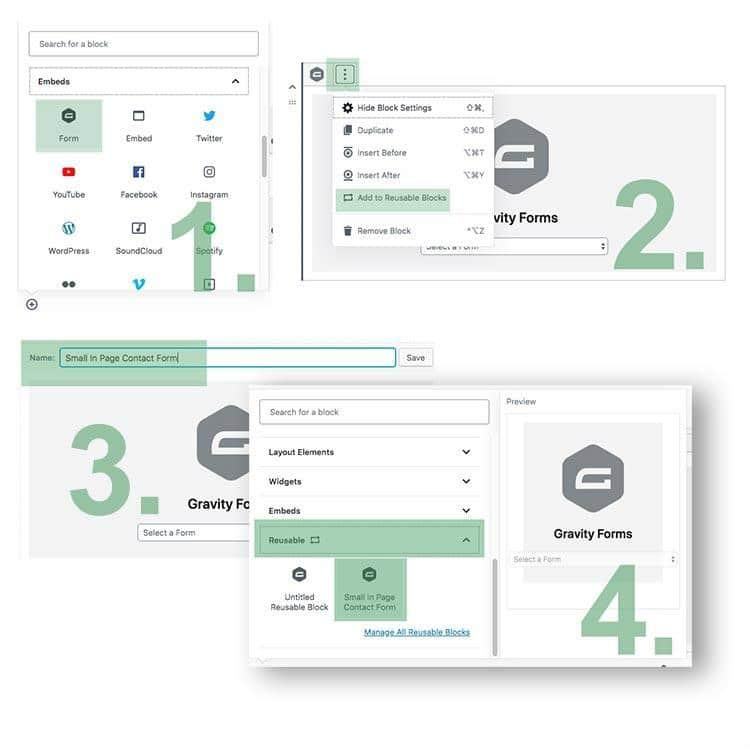
For example, here’s how to store a contact form you may want to quickly drop into pages later.
- Embed the Form into a block
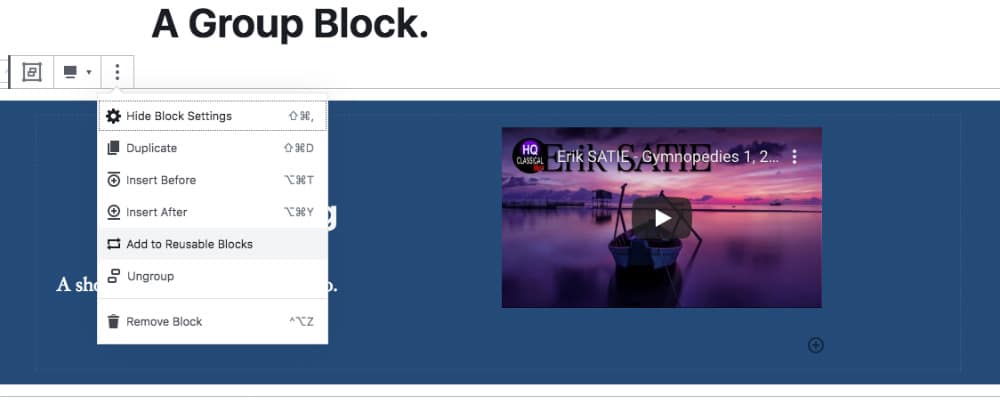
- Select Add to Reusable Blocks
- Give it a name
- Reuse it anywhere by accessing Reusable.
To create a reusable block, follow the four steps below:
Group Block
Group blocks allow you to create sections of content composed of multiple types of content and re-use them as Reusable Blocks. This feature is key to bringing WordPress up to date with the capabilities of page builder plugins, which can display practically any arrangement of responsive columns containing every conceivable type of content.
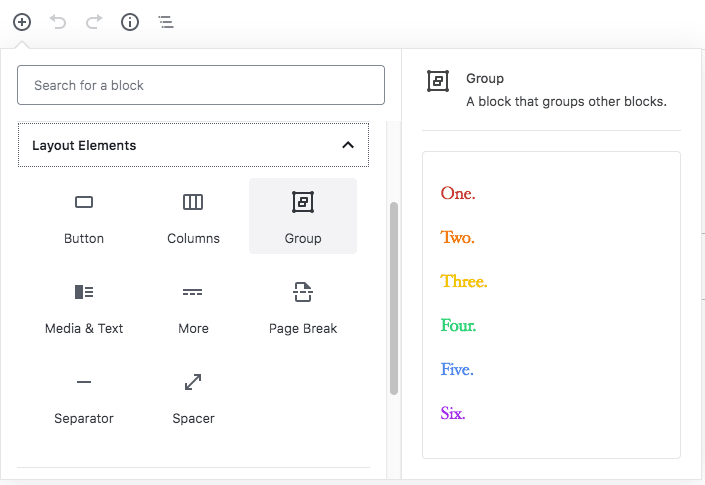
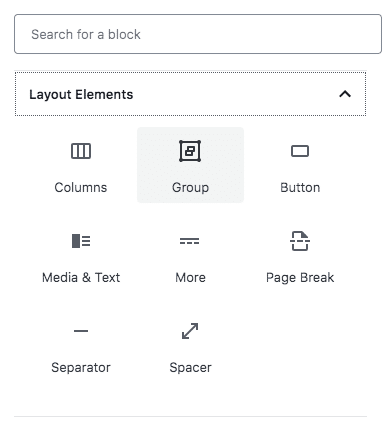
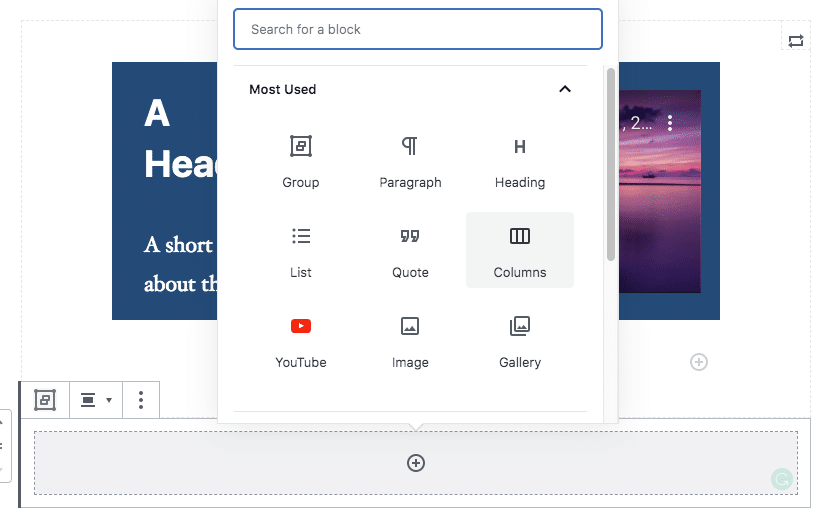
To create a Group Block, locate the Group icon from the Layout Elements:
Within a group block, you can nest columns. Within the columns you can insert any content elements until you’ve created a page element or section. If you save the new group as a Reusable Block, you can drop the whole thing into any page or post on your website. And, everything will display responsively on mobile devices without adding the intricate CSS you would need otherwise.
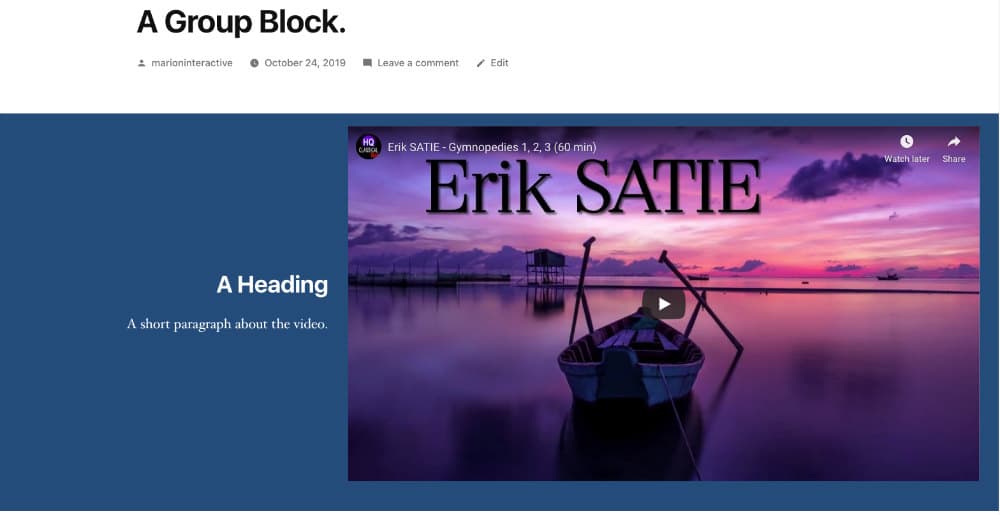
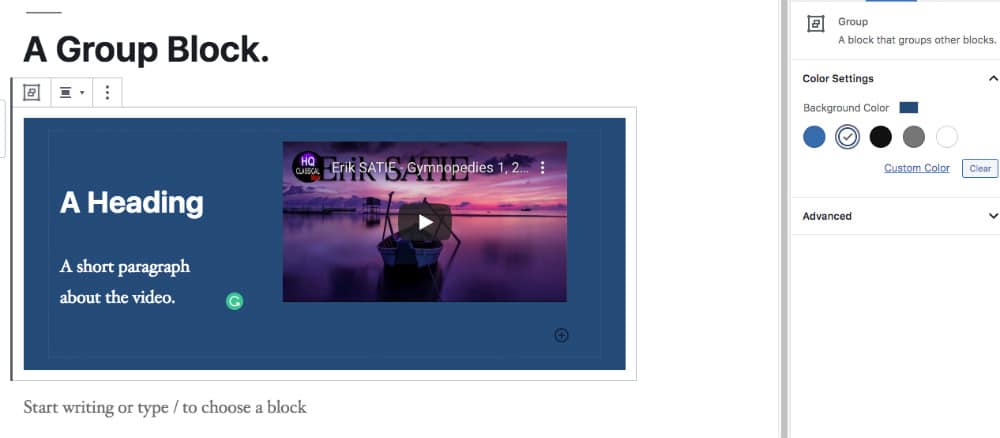
I created a full-width group block that displays text in a ⅓ column, and a YouTube video in a ⅔ column to the right using only Gutenberg. All I needed, besides WordPress, was the URL to the YouTube video, I did not need to grab the full embed code from YouTube.
Follow these steps to create this Group Block:
1. Add a Group Block from the Layout Options
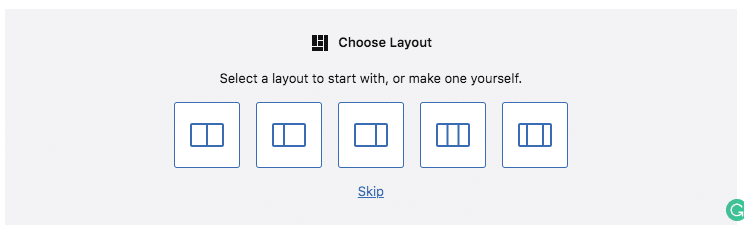
2. Add Columns
Add some columns, and choose a column layout of one-third, two-thirds. Later you can fine-tune the column widths with the column width slider, if desired.
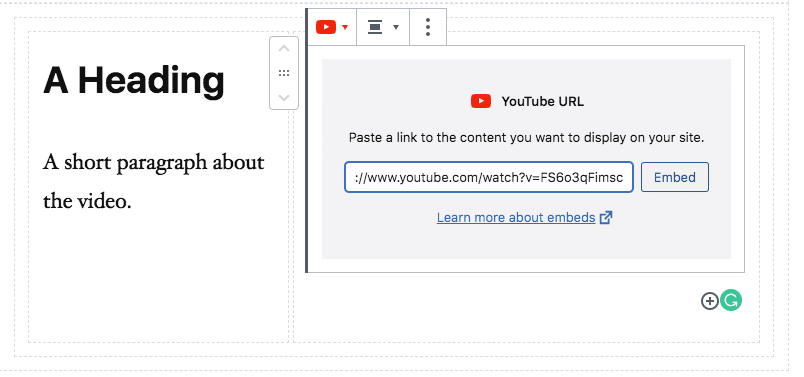
3. Add Content
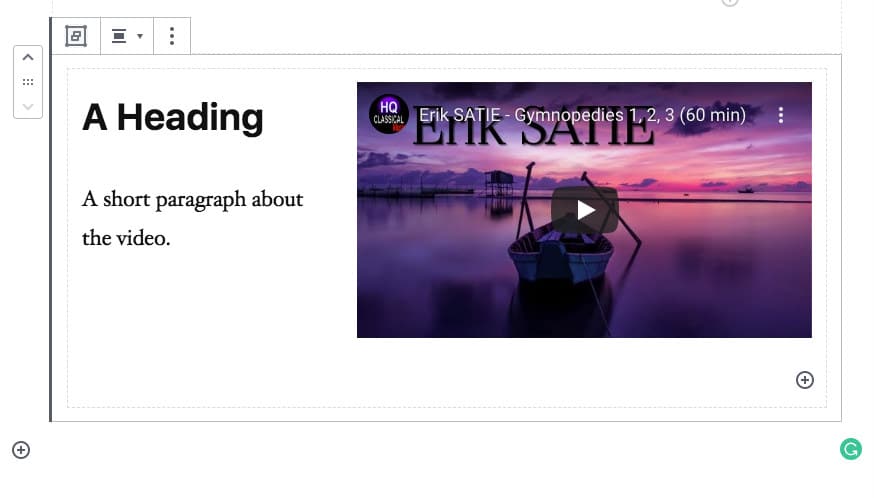
Add the content elements: A Heading and a paragraph in the left column, and a YouTube video in the right. Click Embed after pasting in the URL.
4. Alignment
After that you’ll see something like this in your editor:
Now moving on to set the vertical and horizontal alignments and the full width. This is where a little practice helps. Soon you’ll be able to quickly select the elements you need, just be patient at first.
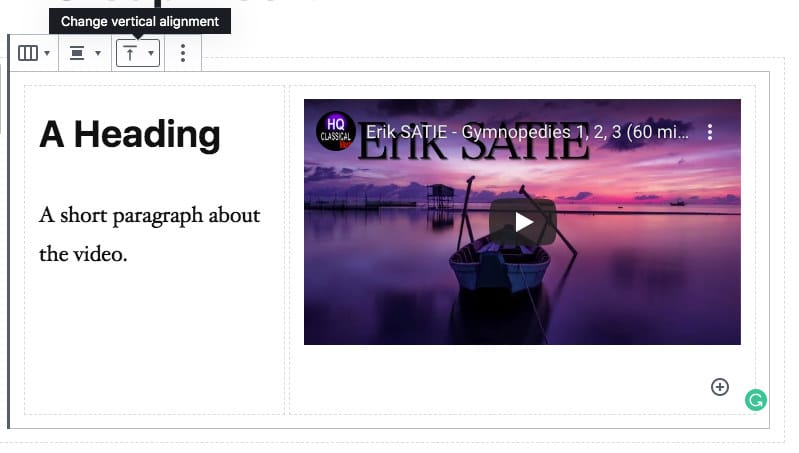
By default, content inside the columns is Top Aligned. But we want the text to align to the vertical middle of the video.
5. Delimiter Lines
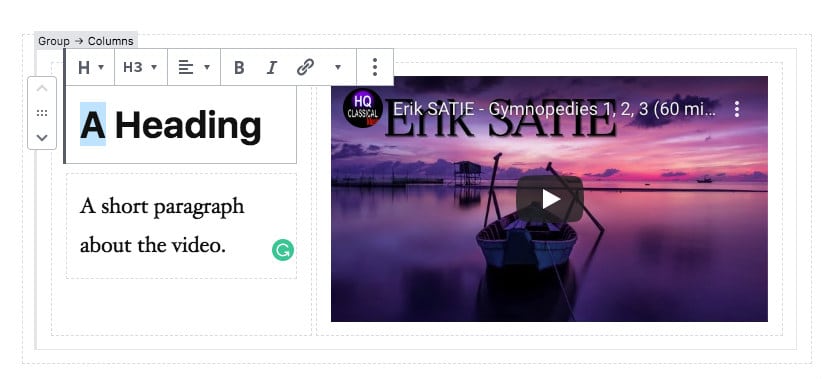
Click anywhere in the group so you can see the delimiter lines. Then mouse over the upper left corners of the delimiters until you can see the gray tab for the Columns group and click the gray corner tab.
6. More Alignment
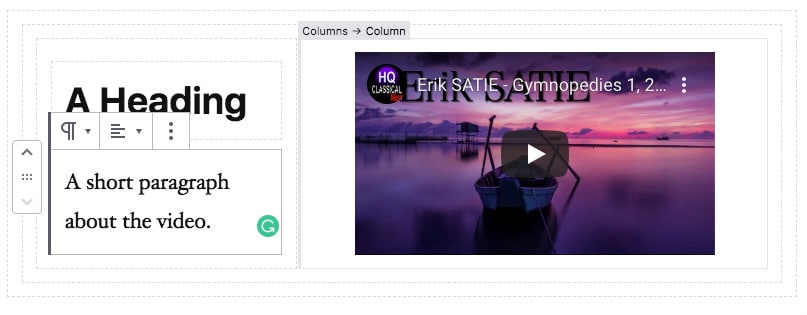
After clicking the tab you’ll see where to set the vertical alignment. Choose middle. You can use the same process to vertically align each column separately.
We can now see the alignment we want:
7. Block Colors
Setting the color and width of the Group Block:
Clicking the outermost delimiter (Group) will allow you to set a background color for the entire Group Block. Choose the dark blue or any color you want. The Heading and text will instantly adjust to a light or dark color depending on the background:
8. Column Width
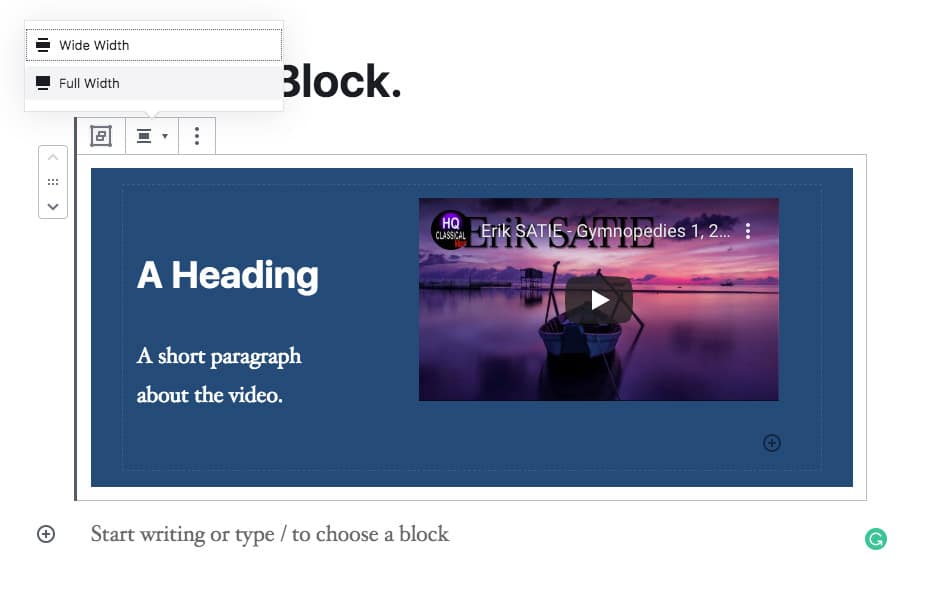
Next, click again on the Group delimiter and choose the middle icon to set the group to display Full Width:
9. Heading Alignment
You will also want to set the heading and the text in the left column to Right Aligned. The video will fill the column on the right so the horizontal alignment in the right is not critical, but you can set it to left, right or middle as needed.
10. Save ss Reusable
Then finally, save your Block as a Reusable Block:
11. Celebrate
Do something nice for yourself. You deserve it.
Let MARION Handle Your Web Design!
Your time is valuable and guessing at website edits can waste both time and money. Texas businesses can trust a Houston or Austin web design company to create and maintain a high-quality website.
MARION has nearly 40 years of experience helping Texas-based businesses grow their brand. Contact us today to schedule a free consultation and see how we can help meet your needs!